プリッカソン#5でノンプログラミングやってみた
ちょっと間があいて久々のプリッカソンに行ってきた。参加するとアナウンスで、一度休んだから行きづらいということはなく、予定が合ったら行こうかなくらいでいいですよ〜くらいのノリで、と言われていて、カジュアルに参加できて良いのだが、なんだかんだ最近は連続で参加できている。暇というわけではなく9月の忙しさのなかによくうまくはまったなというか.. .

今回やったのは、プリパラDB(仮) + iOS 12ショートカット。このブログエントリでは内部的な解説成分多めで。ショートカットの情報がまだどれくらいあるか分かっていないので。
プリパラDB(仮)側
、、って、今回のプリッカソン参加者はrubyでgemにしていたの?? という話もあった。ruby直であれば最速っぽいが、今回は↑のほうの話。
ようするにプリパラに関するデータを蓄積していくのだが、すべてをいちどにやるのは無理なので、現時点での関心領域は、キャラとか、アニメの話数とか、曲名とか、アニメに出てきた曲、誰が、とか、そのあたり。しかもプリパラのみ(アイドルタイムプリパラも、まだ)。ではあるが、他のシリーズとか、アニメ以外の情報へ拡張していくのは原理的にはできるはず、、というか、できる構造を狙ってつくっていく、というものだった。
いちどはfirebaseに置いてみたり(つまりほぼjsonで書いて、さらにCloud Functionで整形する方式)、どこかのRDBに置く話の検討もあったが、インフラ側の準備作業がちょっとあるのに加えて、おもに編集作業がつらいのであった。生データを直で触れない場合は編集UIが要るし、データに制約がある場合は制約を設計して、編集者が理解して、あるいは制約をきれいに編集できるUIが必要になり、という感じで、編集にとりかかるハードルが高い。そういうUIがあるのは良いことだが、必須でないほうがありがたい。Googleスプシで書けるくらいで始められたらよい。
webapi-mock-up/pripara-episodes.csv at master · prickathon/webapi-mock-up · GitHub
なかひこくんさんが、githubにcsvを置くと整形表示とフィルターがある、と言ってCSV書いてみていた。なかなかよいし、github上にマスターデータがあるということはdiffも歴史もあってよい。firebaseもRDBも、diffと歴史の保存(てきとうにいじってデータ壊してたときのためにバックアップとるとか)は課題として上がっていたし。
CSVの表示,色分けするとめっちゃ見やすいです pic.twitter.com/WBY3Xp52Nz
— なかひこくん (@takanakahiko) September 21, 2018
なんか、エディタによってはCSVの色わけをうまくやるというのもあるみたい。Vimでもいけるかな?
https://prickathon.github.io/webapi-mock-up/episodes.json
github pagesのJekyllでCSVをJSONに変換できるんですよ、というのも見せてもらって、なるほどインフラ不要でよい、と思った。
webapi-mock-up/episodes.json at master · prickathon/webapi-mock-up · GitHub
その実装をみて、なるほどJSON変換、とは・・・?となったが、別インフラも別な生成スクリプトの実行もなくて済むし低コストだし、ありよりのあり。 (そういえば頭の角ブラケット...)
webapi-mock-up/pripara-lives.csv at master · prickathon/webapi-mock-up · GitHub
webapi-mock-up/lives.json at master · prickathon/webapi-mock-up · GitHub
というわけで、アニメの各話に出てきた曲が、どの曲で、誰が歌ったか、を引けるようにするために、CSVを書き足して、JSON APIをつくってみたのがこれ。書いてるのCSVとテンプレートだし、プログラミングとしてはノーカンでいいよね。
iOS 12ショートカット側
iOS 12でショートカット (Workflow) のアプリがいい感じになっていて、リリースとともにさっそく使ってみた話をタイムラインでよく見かけるようになった。そんなに意味のあることはできないのかなと先入観を持っていたが、わりと高度なことまで出来るようだったので、興味が出てきたので、プリッカソンで調べてやってみようと思った。
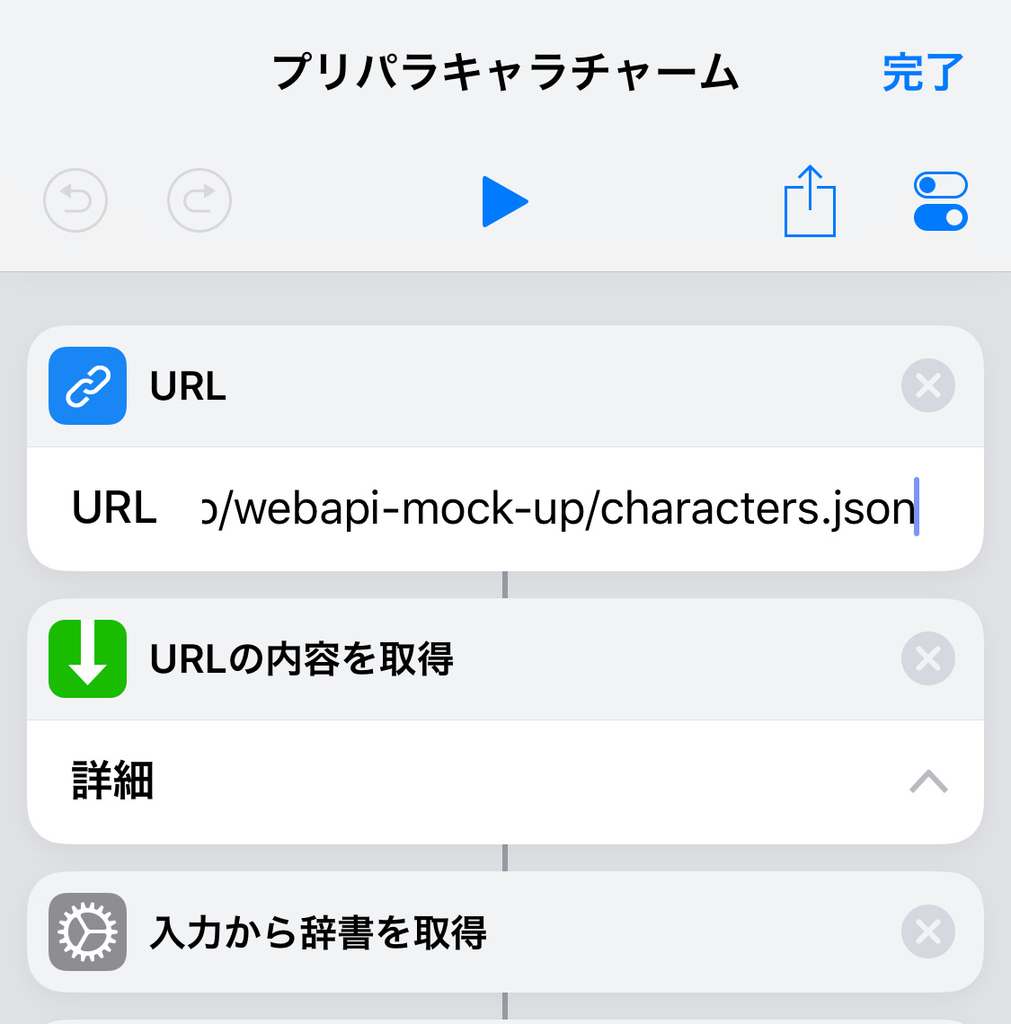
知識ほぼゼロでアプリ起動してショートカットで使えるアクションを検索すると、JSONを辞書として扱えるようにするのがあった。その入力までは、URL → URLの内容を取得 → 入力から辞書を取得。ドラッグドロップで並べて、アクションの設定値をいれていく。

残念ながらCSVを読めるアクションはなさそうだった。Swiftクライアント書くならCSV直でもJSON APIでもクライアントサイドジョインがあってもまぁなんでもいいかなという気持ちもあったが、ショートカットで実現することを考えると、とりあえずJSONになっているだけでもありがたい。さっきのJekyllが役立っている。

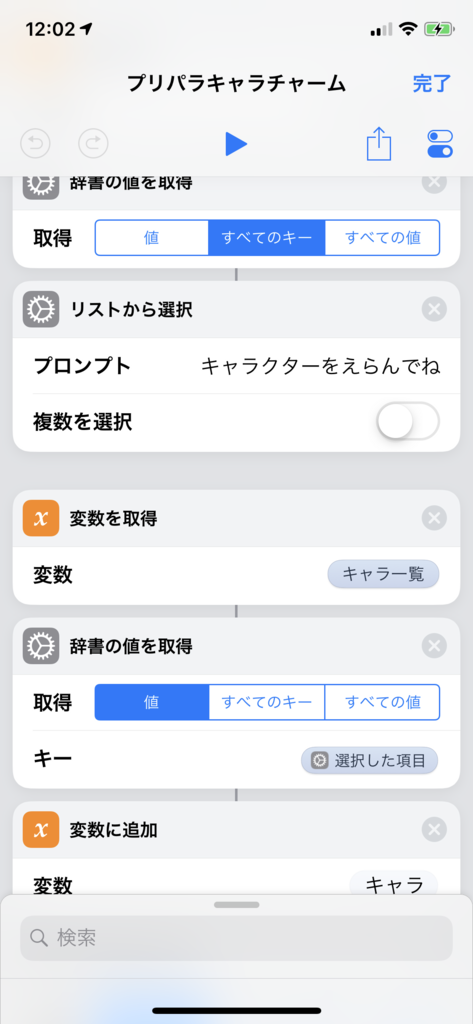
キャラクターのJSONをとってきて、そのキーのリストをユーザー選択のアクションシートに出して、そのキャラの情報を引いてくることができる。ここでの未解決課題は、キーではなく名前を出したいのだが、リストから選択アクションでは、選択する値そのものしか表示できないらしい。キーをそのままユーザーにみせるしかない。

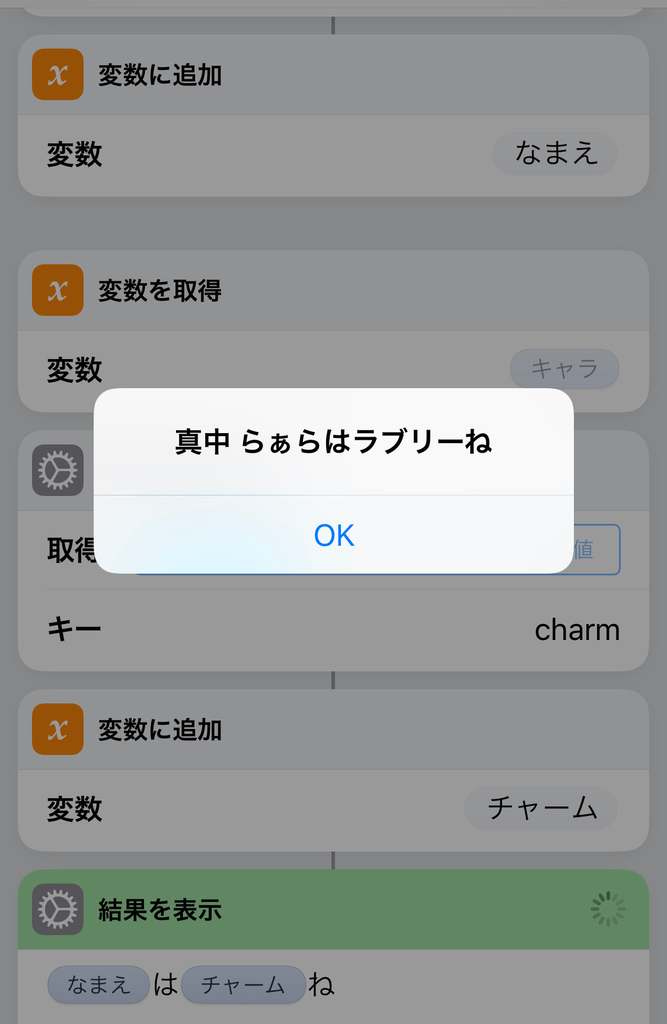
触ってみてわかってきたのは、いちいち結果を変数に名付けておくと分かりやすいし、フローを切って次のフローを始められるのでよい。日本語もつかえるので、選択したキャラの「なまえ」と「チャーム」を保持しておいて、「[なまえ]は[チャーム]ね」というフォーマットで結果表示できる。わかりやすい。いかにもプログラミング入門めいてきた。「らぁらちゃんがショートカットで◯◯を作る本」だれか書かないかな?
次に、曲名を選択すると、それが歌われたアニメの話数を表示するショートカットをつくってみる。入力はsongs.jsonをみる。

jsonのキー一覧を、「それぞれで繰り返す」で、jsonから値取得してnameをとる、ことは、曲名のリストを得ることになる。つまり「それぞれで繰り返す」はmapのことである。これでキーのリストではなく曲名のリストでユーザーに選択させられるのだが、さっきの未解決課題のとおり、選択されたキーがなにか、というのは失なってしまう。しかたがないので、曲名に重複がないことを利用して、もう一度繰り返しで、選択された曲名と一致するところだけを処理する。 概念的には for 曲辞書の値 { if 選択された曲名 == 曲名 { ... } } みたいな。

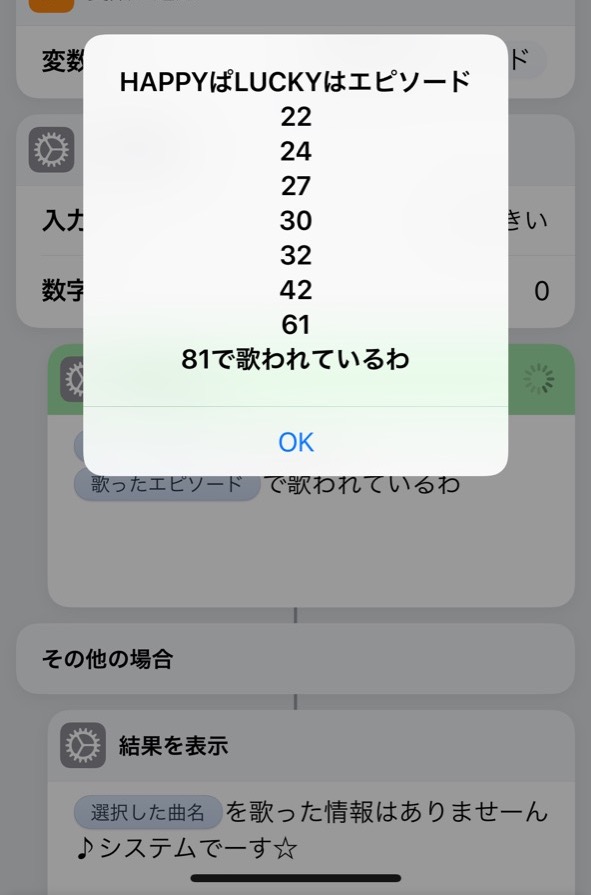
ifに相当するのが「次の場合」のようだ。「次の場合に終了」までのブロックが生成されるが、これは日本語だから分かりづらいのかなぁ。英語みてないけど、endif的なものだと思われる。ネストが深くなると余計にややこしくなるので、ifが成立したときに変数にいれておくだけにして、フローを切るとよさそう。
これで選択した曲情報は得られる。このうえで、songs.jsonのJSON API側(Jekyllによる)でjoinされているlivesをもってくる。なぜlives.json側から引いてきていないかというと、、、これも未解決課題で、filterやuniqueの操作をショートカットでやる方法が見つけられていないから。だからAPI側で、やりたいことに合わせてjoinをしておかないと難易度が変わってしまう。Swiftクライアントならどっちでもよさそうなものだが(クライアントに書くかAPIサイドに書くかの違いのみで、ある特定のクライアント都合のユースケースをAPIサイドに書いていいものか問題はある)、ショートカットでは、クライアントでつらい仕事はAPIサイドに書くのが正解かもしれない。

結果表示はリストを埋め込んでも改行で表示される。機械的に改行されている感じが、プリパラ世界の「システム」である、めがねぇっぽくてこれはこれで良い。空を判定して分岐はできるようだったので、見つからないときに別のメッセージを出すのもできた。


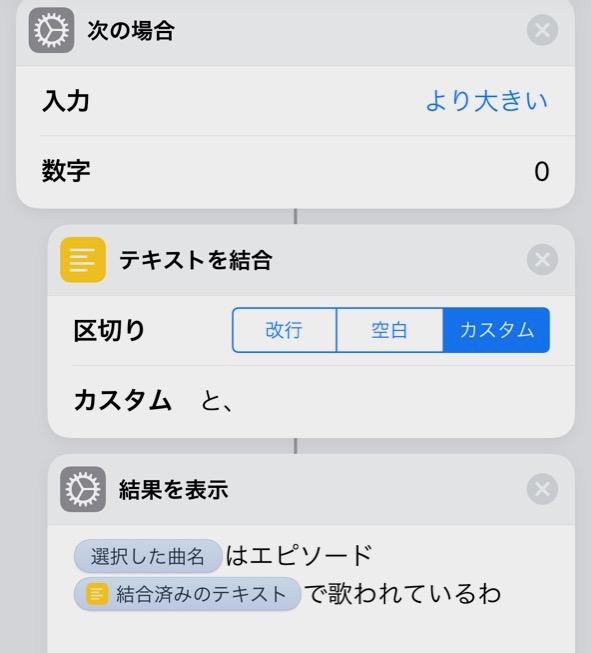
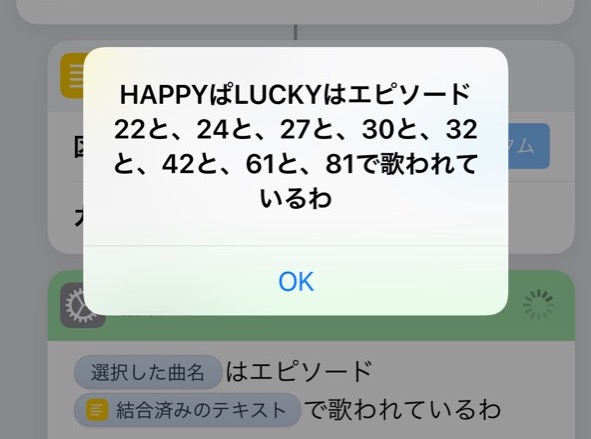
リストから文字列へは好きな区切り文字で結合できて、こうするとより人間的になる。

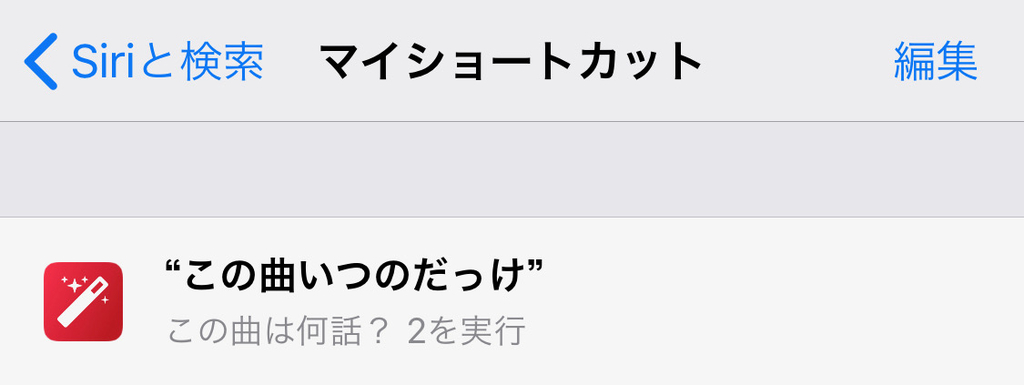
ショートカットは当然にSiriのフレーズを設定できるので、「この曲いつのだっけ」で起動できるようにした。いま再生中の曲名も取れそうなので、曲名一致をどうにかクリアすれば、再生中の曲からもいけそうである。
あとはデータの充実で、ここのcsvを充実させてくれる協力者がいれば、、、という感じ。プリ☆チャンは毎週データ増えていくし、プリ☆チャン用も同様にして誰かつくりませんか? どうですか?
webapi-mock-up/pripara-lives.csv at master · prickathon/webapi-mock-up · GitHub
成果物
このショートカットは、iOS 12で↓のリンクからインストールできる。もちろん中身の実装がみられるし、編集もできる。
https://www.icloud.com/shortcuts/384204a915a1429db3e7d2a1c21ba0f7
ノンプログラミングで、できました。
所感
ショートカットをやっているとMacBook Proは必要なかった。iPhone上でドラッグドロップを精度よくやっていくだけ。もちろんどこでもできるので、↑のテキスト結合あたりは、帰りの電車で見つけて実装した。べんり。ショートカットのシェアーができるのも良い。どこかにアップロードする場所を用意する必要もない。ハッカソンだと、iOSアプリって作ってもすぐシェアーできないので(TestFlightだとしても審査に1日かかってしまう)、そういう意味ではアドバンテージが高い。ただ、シェアーしたショートカットをどう残していくかと、どうバージョンアップしていくかは、課題。ツイートでいいんだろうけど、流れていくし、かといって、つくったショートカットの一覧ページみたいなのつくるのも、ちょっと作業がいるかなぁ。
プリッカソン会場はここ数回はサポーターズの広い会場で、いつも快適で良い。参加人数もじわじわ増えている。わたしはプリズムストーンのコスプレ参加(?)だったけど、サポーターズのコスプレ参加(?)のひともいた。

成果発表のあと買い出しして懇親会。参加者みんな(論理)女児だしアルコール買わないので安いというのもあるが、前回よりさらに安く済み、一人300円となった。遠足のおやつレベルでは。
次回はまた予定があえば参加、今度はもっとプログラミングしようかな。connpassページから辿るとSlackもあるので気になっているおともだちもぜひ。よろしくお願いします。